Setting up a SpriteKit App for tvOS – Part 1
I’ve heard from many developers that have been lucky enough to have gotten developer kits for the new Apple TV. What a steal right, $1 for an Apple TV! It finally pays off to have paid $99 a year for like 7 or 8 years. Let’s hope they don’t self destruct or grow legs and start walking back to Cupertino in November.
After finally installing the OS (it took me two weeks), I spent about 3 days non-stop playing with it (which I knew would happen and is why I waited so long). And I know we aren’t supposed to talk about it in terms of a “review”, but let’s just say wow. I’m super impressed! Especially as a long-time Apple TV user. Anyway, let’s talk about Sprite Kit in a tvOS, as that’s fair game. Sprite Kit really isn’t much different. A few minor things aren’t possible, mostly due to the fact that users aren’t touching the screen, so things like rotation gestures just don’t make sense in this environment.
So the point of this article, and our video tutorials that cover some of the same ground (but much more), is how to deal with this paradigm shift of not being able to touch the screen.
Essential tvOS Gestures
Directional swiping, pressing the touch pad, and hitting the Play / Press button are probably the Big 3 gestures to get started with, so lets take a look at those in a SpriteKit based game.

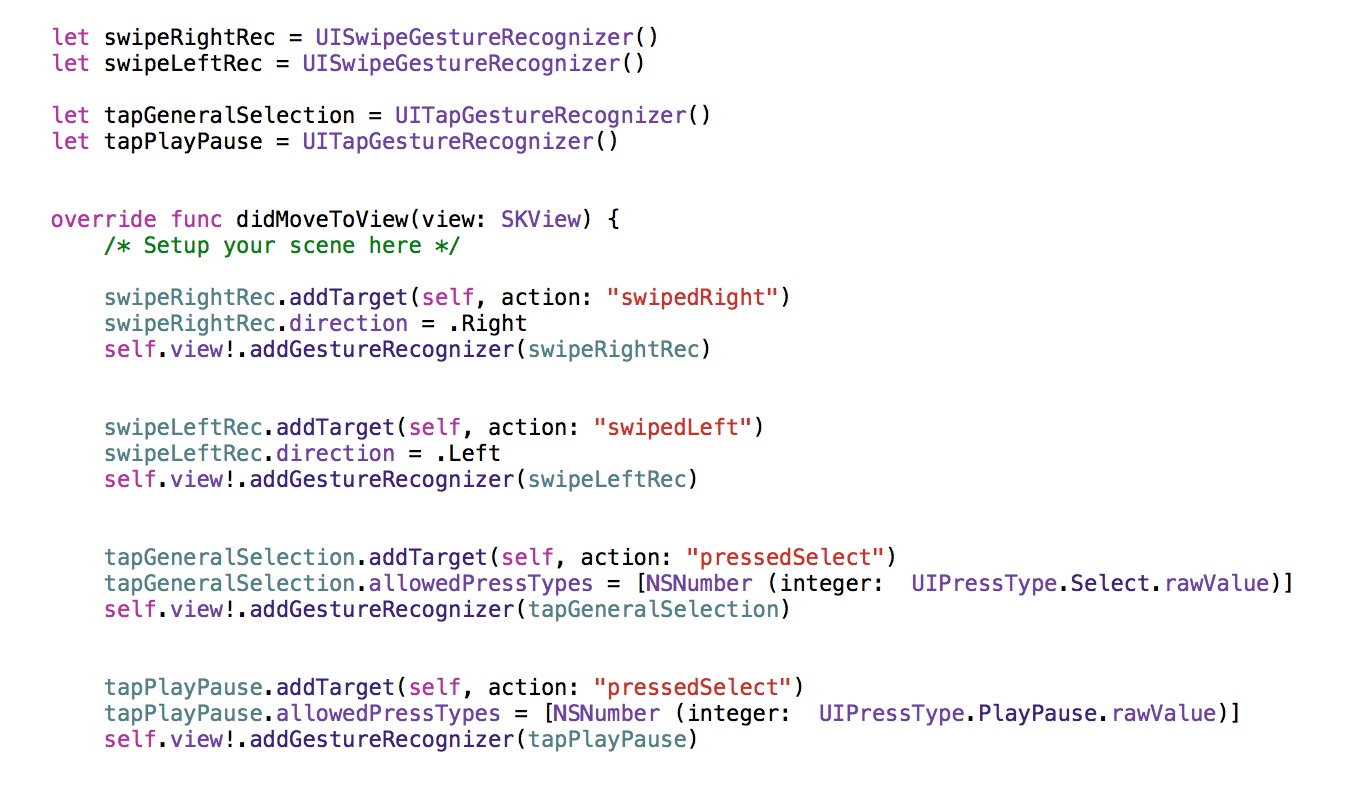
Cut and paste version...
let swipeRightRec = UISwipeGestureRecognizer()
let swipeLeftRec = UISwipeGestureRecognizer()
let tapGeneralSelection = UITapGestureRecognizer()
let tapPlayPause = UITapGestureRecognizer()
override func didMoveToView(view: SKView) {
/* Setup your scene here */
swipeRightRec.addTarget(self, action: "swipedRight")
swipeRightRec.direction = .Right
self.view!.addGestureRecognizer(swipeRightRec)
swipeLeftRec.addTarget(self, action: "swipedLeft")
swipeLeftRec.direction = .Left
self.view!.addGestureRecognizer(swipeLeftRec)
tapGeneralSelection.addTarget(self, action: "pressedSelect")
tapGeneralSelection.allowedPressTypes = [NSNumber (integer: UIPressType.Select.rawValue)]
self.view!.addGestureRecognizer(tapGeneralSelection)
tapPlayPause.addTarget(self, action: "pressedSelect")
tapPlayPause.allowedPressTypes = [NSNumber (integer: UIPressType.PlayPause.rawValue)]
self.view!.addGestureRecognizer(tapPlayPause)
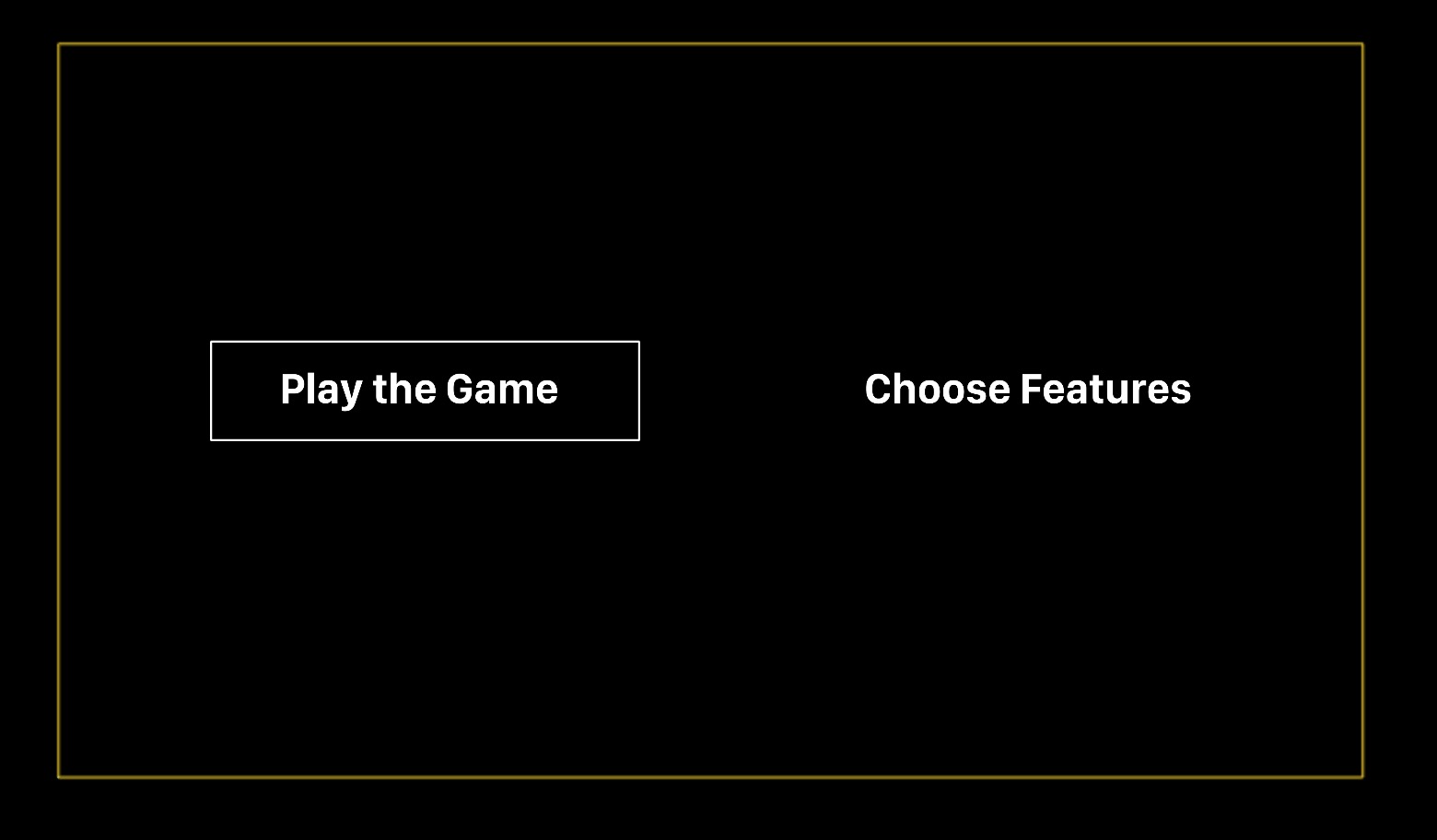
Let’s not worry about Up and Down swipes, and just deal with Left and Right because our hypothetical scene looks like the image below. You can easily create Up and Down gestures by just replacing the words Right/Left with Up/Down.

So in the code above, we have declared two UISwipeGestureRecognizer variables, swipeRightRec and swipeLeftRec and defined properties for them (namely what functions are called when we swipe and what direction the swipe is), then added them to the view. We’ll write those functions in a moment.
There’s nothing new about those swipe gestures by the way. Same ol’ stuff. But Apple has given us some new UITapGestureRecognizer properties to handle pressing the touch pad and hitting the Play/Pause button on the remote. Keep in mind, pressing the touch pad is a real press down (for lack of a better term). It’s not a light tap, or touch. The user is actually pressing into it enough to make a little click sound. So it’s a very determined “I’m selecting this” type of action.
The Play/Pause button on the remote is a kind of a secondary selection, which according to Apple, should mimic the primary selection if your app doesn’t have a secondary selection. So for example, if your app is a 2D side scroller, and the character mostly fires a pistol while running, this would be done by pressing the touch pad. If the character occasionally picks up a special weapon, like a grenade, you could chuck that using the Play/Pause button. But remember, the new Apple TV remote is a still a relatively small controller, and a one-handed device, so in the heat of a game, the Play/Pause button won’t be the most natural thing for your thumb to find. Point is, I wouldn’t make the Play/Pause button that essential anyway.
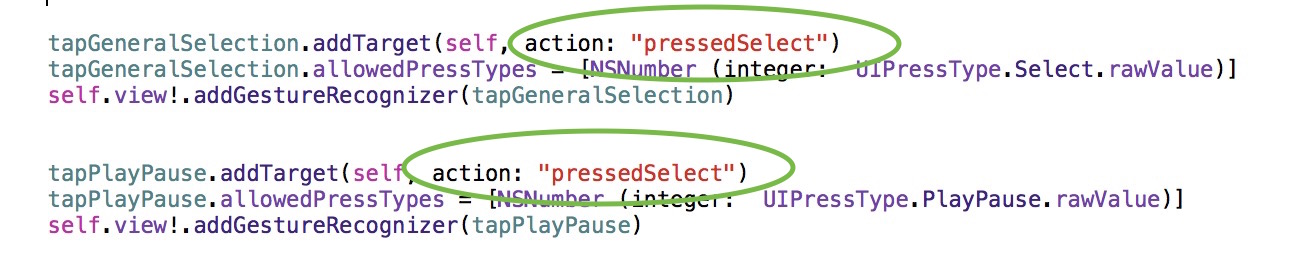
I think in most apps, you’ll want the Play/Pause to do the same thing that pressing the touch pad does. So you’ll notice in the code below both are calling a function named pressedSelect.

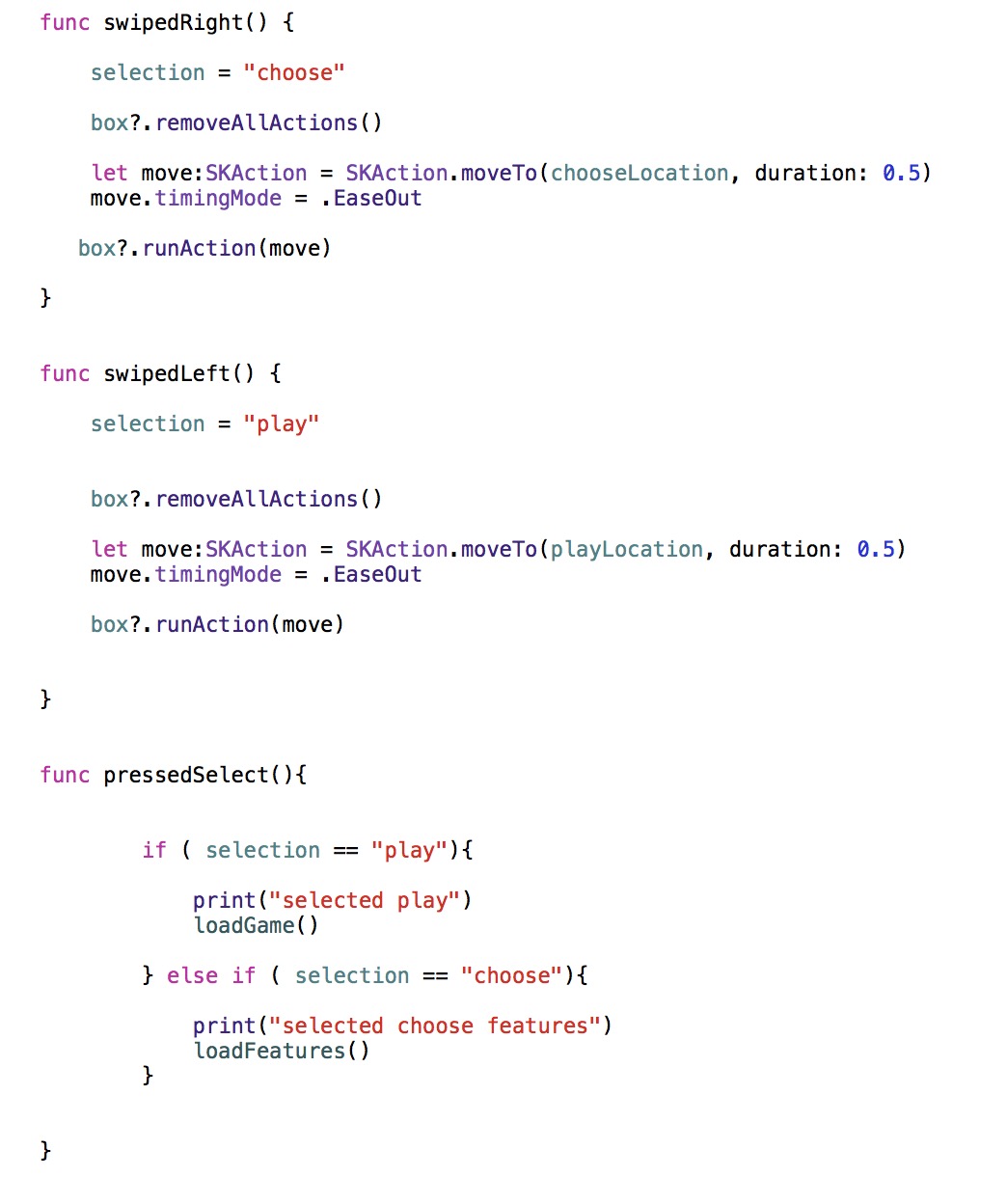
You could call a different function for each. So lets take a look at each of the functions called…

The swipedRight() and swipedLeft() functions both do the same thing basically. They set a variable called selection (declared elsewhere) to either “choose” or “play”. Then they remove any previously running actions on box, which is an SKSpriteNode (also declared elsewhere) which is the white outlined box scene in the screenshot above. This box will animate back and forth between two CGPoint locations, either chooseLocation or PlayLocation (again, this is the short version, the video tutorials setup all this from scratch).
Then the pressedSelect() function simply checks to see what the value of selection is before running other functions.
So that’s it for today!



