CartoonSmart students can now choose between buying Lifetime Access to our courses or purchasing one of our affordable Subscription plans. Lifetime Buyers can choose between downloading zip files of each movie or streaming them on any of their devices. Subscribers can stream courses, also on any device, and whether or not you subscribe or buy, every student has access to course materials (which could be PDF files, images, video, code projects, etc depending on the lesson).
The techniques in this lesson could apply to other vector based illustration software, but your instructor uses Adobe Flash, a multimedia and software platform used for authoring vector graphics, animation, games, and apps. Vector artwork can be exported at virtually any size without pixelation or loss of quality.
The courses in this collection are all taught by Justin Dike, founder of CartoonSmart, iOS developer and long-time Flash advocate for animation, illustration, interactive apps, and games. Feel free to contact Justin through email or follow him through any of CartoonSmart's social media outlets.
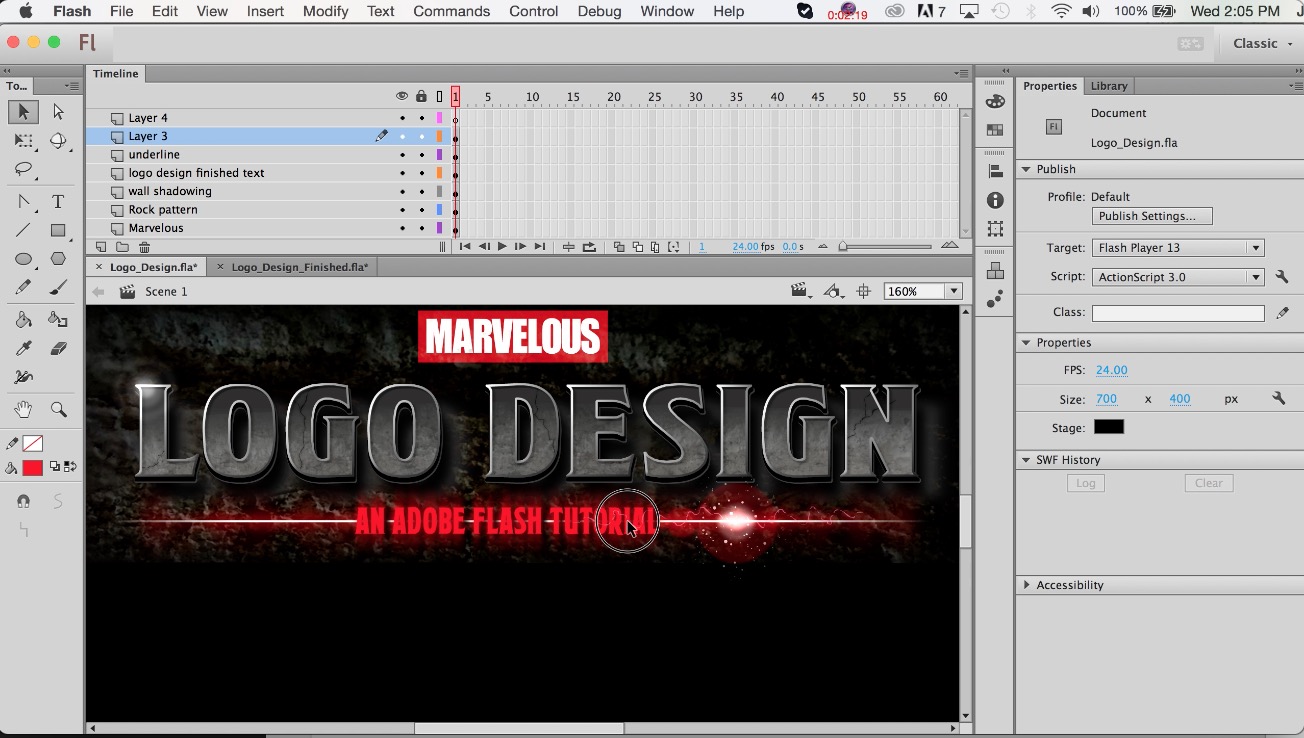
Chances are, Marvel Studios won't be knocking on your door next week to hire you to design logos in their next phase of movies, but that doesn't mean you can't master the same techniques they use to create strong, professional title-art for your own projects. If you've got an upcoming app that needs an eye-popping logo or even if you're just designing a banner for your school's next epic table-tennis tournament, then this course will teach you everything you need to know to start from nothing and end with a polished vector-based logo. Your finished piece could be used in countless digital media formats or exported at a higher resolution for print. So "true believers", who's ready to tackle their first Marvel-style logo?!
In this first video we will discuss some initial settings in Adobe Flash and a few of your instructor's personal preferences. You can watch this video and the next two for free in our Sample Pack.
In this video we will look at how to create text in Flash, adjust basic properties, then use the Break Apart command to convert editable text to vector art.
In this video we will work with the Expand Fill tool in Flash to both expand or inset our vectorized text.
In this video we will apply a gradient swatch to our Fill, learn how to manipulate it using the gradiant transform tool and work on shadowing the text.
If you have access to Adobe Photoshop you can follow along as your instructor does about 5 minutes of quick work to prep an image of a rocky texture which will get imported into Flash in the next video (this short portion of the course is optional viewing).
In this video we will drag and drop in our rocky texture, mask it, and manipulate it so that it adds, but doesn’t distract, from our logo.
In this video we will work on a few more techniques to add 3-Dimensional depth to our logo.
In this video we will add cracks using the brush tool, then using our previously imported image, create a dark backdrop for the logo using Filters
Unlike Photoshop, Flash does not have a filter to quickly create a lens flare, so we will create our own from scratch. We will also work on making electrical beams / bursts using the brush tool.
In this video we will use a Radial gradient on a star field to imply a slight “cosmic" connection to our text
Finally we will play around with adding a subtitle and wrap up the course by looking at a variation of the finished piece.
Get Lifetime Access to this course for a one-time purchase price. You can download (or stream) the movie files and download any source projects. Already have Lifetime Access? You can get started watching the video tutorials from right here. Get access to this course and dozens more through the CartoonSmart Subscription. Stream videos from any of your devices and download any source files / projects.
Buy or Subscribe

Learn Adobe Flash in this course.

Read about your instructor.
Learn how to create poster-quality logos from scratch in under 2 hours!

Video Descriptions

Initial Setup

Basics of Text in Adobe Flash

Lettering Inset and Expansion

Gradients and Shadowing

Working with a Texture in Photoshop

Masking & Adding the Texture to Flash

Adding More 3-Dimensional Aspects
Adding Cracks and a Rocky Backdrop
Adding Lens Flares

Adding a Cosmic Star Effect using Radial Gradient

Adding an Optional Subtitle and Wrap Up

Two affordable purchasing options, both with social-sharing discounts.
Purchase Option 1 - Lifetime Access
Purchase Option 2 - Subscription Access



