Buy or Subscribe
CartoonSmart students can now choose between buying Lifetime Access to our courses or purchasing one of our affordable Subscription plans. Lifetime Buyers can choose between downloading zip files of each movie or streaming them on any of their devices. Subscribers can stream courses, also on any device, and whether or not you subscribe or buy, every student has access to course materials (which could be PDF files, images, video, code projects, etc depending on the lesson).

Build with AS3 for iOS or Android Apps
The courses in this bundle will teach you how to develop games with Actionscript 3. Every version of Flash higher than CS5.5 can publish to an app format for either iOS or Android, making Flash an ideal choice for cross platform app development. Flash can also export to Adobe AIR or the classic SWF format for playback within a browser.

Learn more about your instructor...
Most of the courses in this collection are taught by Justin Dike, founder of CartoonSmart, iOS developer and long-time Flash advocate for animation, illustration, interactive apps, and games. Feel free to contact Justin through email or follow him through any of CartoonSmart’s social media outlets.
The Ultimate Actionscript 3 Basics Course – 8 Hours
An expansive beginners course for both Flash game developers and interactive content providers! This course is divided into 12 unique parts, covering:
- Basic Preferences and Properties
- Staging and Scripted Tweening.
- MovieClips From the Library and Custom Cursors.
- Programming Buttons and Variable Scope.
- Timers and TextFields.
- Arrays and Programming a Matching Game.
- Card Games using MovieClips Identified by Child.
- Loading XML Files to Use in a Dynamic Slideshow.
- Using FlashVars to Make a Dynamic FLVPlayer.
- Particle FX, Keyboard Controls and Audio Players.
- Program a Simple Space Invasion Game.
- Object Oriented Programming.
Detailed session descriptions are below…

Part 1. Basic Preferences and Properties.
30 minutes. The adventure begins here. If you’ve never used Flash, Actionscript 3, or have had any past programming experience then this course is for you. Previous users of Actionscript can skim or skip this course entirely since it deals mostly with basic movieclip properties, adding instance names, and all the minor details that only new users need to be familiar with.

Part 2. Staging and Scripted Tweening.
46 minutes. This course teaches how to use variables with scripted motion tweens. You’ll learn how to tween an object’s properties (like position,alpha, scale, etc), listen for when the object is done tweening, then do some finishing action. Also discussed is how to make use of the stage width and height. Using this, your movieclips or tweens can act accordingly to the total screen size your viewer is seeing, which can add a tremendous effect to your site’s design. Side topics include:variables, event listeners, functions and adding scripted Filter effects (like glows). Publishing techniques are also discussed after this lesson.

Part 3. MovieClips From the Library & Custom Cursors.
36 minutes. This part teaches how to add movieclips to the stage at runtime. Meaning, your Flash movie could begin with nothing on stage, then bring in movieclips from the library as needed. The example project adds 60 buildings onto the stage and randomly changes their appearance, size, and position. Every new movieclip (or child) will also move relative to the overall stage width which continues using some of the code from the previous lesson. The lesson concludes with code for changing the default mouse cursor from the usual arrow to a spaceship (or anything you want) when you rollover a specific object onstage (i.e. collision detection). On rollout, the mouse cursor changes back to an arrow.

Part 4. Programming Buttons and Variable Scope.
43 minutes. This part teaches how to program Flash buttons of any type, whether using custom artwork or a component button. To add an extra layer of fun though, the example project uses dynamic text fields within our buttons. The button might initially say “Click to Buy”, then after clicking change to “Thanks”. This tutorial also looks into variable scope, which is an essential part of programming with Flash. Variables can be written in many places in your movie so we examine how best to access them.

Part 5. Timers and TextFields.
46 minutes. The first part of this lesson teaches how to make a basic one second timer and add listener events for its repeat count and completion. Timers get used often throughout the rest of the series since they are useful for games and programming anything that deals with time.
The second part of this tutorial teaches how to make a dynamic textfield and populate it with text from an external .txt file or with html text. Enabling html text allows you to use basic tags to make text clickable or even display images inside a textfield. Text formatting with embedded fonts is demonstrated as well as adding a scrollbar to textfields.

Part 6. Arrays and Programming a Matching Game.
34 minutes. This tutorial includes an introduction to arrays, for statements and switch statements. While familiarizing you with those concepts, we will create a simple matching game. Movieclips are pulled out of the library, randomly placed on stage, and the player must click on a matching movieclip before the objects move around again. We also look at removing movieclips onstage with a while loop.

Part 7. Card Games using MovieClips Identified by Child.
84 minutes. This lesson teaches how to create a card game with potentially hundreds of cards onstage and identify them by their child index instead of relying on each card having a unique instance name. This lesson sets up the foundation for any type of card game you might want to create, and you can use the included card art or any other design. The cards can have any numerical value of your choosing or be matched by a text string like “Heart Ace”. Code is already provided to test if two cards match. Each card can also be click-dragged around and when selected it will appear above all other cards on stage with a glow effect.

Part 8. Loading XML Files to Use in a Dynamic Slideshow.
46 minutes. This tutorial teaches how to load data from an XML file and parse through it to store the data in an array or multiple arrays. This code could be used for any number of applications where it would be ideal to store your data outside of Flash, then load it in at runtime. This technique allows you to upload and overwrite your existing XML file to update the site without having to republish and upload your Flash file. The example project creates a slideshow from XML data which provides the locations of external images (and swfs) to be loaded and faded in over time.

Part 9. Using FlashVars to Make a Dynamic FLVPlayer.
22 minutes. This part teaches how to use FlashVars, which are simply variables in your html embed code. Flash can access these variables prior to executing code on frame 1, so your swf can use the data in any number of ways. In the example project, we create a Flash file with an FLVPlayer (movie player) which doesn’t yet have a movie file to load in. Instead we specify that filename as a string variable to load as a FlashVar. This way we can use the same swf file embedded across multiple html documents, but each page will play a different movie.

Part 10. Particle FX, Keyboard Controls and Audio Players.
45 minutes. This part includes a few different projects. First we look at using Timers and EnterFrame events to create particle FX. One example creates a glowing trail behind the mouse cursor, the other example creates a realistic rain effect.
Next we look at how to play audio with Actionscript. One example shows how to play a clip stored in the Library, while the other example shows how to build a simple audio player which loads its source from an external mp3 file.
Finally we look at capturing keyboard input and using that to move a scripted mask around the stage with the arrow keys. The example project creates a magnifying glass effect.

Part 11. Program a Simple Space Invasion Game.
42 minutes. This tutorial combines a lot of code throughout the entire course and builds a relatively simple classic-style arcade game. Topics include: keyboard and mouse control, game boundaries, adding and placing children onstage at runtime (the invaders), moving and speeding up objects with an Enter Frame event, collision detection between the invaders and bullets using a For loop, and progressing levels or resetting the game to its initial state.

Part 12. Object Oriented Programming.
42 minutes. The final tutorial teaches how to extend what you’ve already learned using custom classes. We examine class structure, public and private variables / functions, and the how’s and why’s of writing your Actionscript in this way. The first example creates a simple Circle class and uses that with a corresponding circle movieclip in the library. The second example teaches how to make a custom tween class which you could use with any movieclip. We also discuss where to store your classes if they aren’t local to your Flash document.

Actionscript 3 Side Scrolling Tutorial – 3 Hours

This tutorial covers every step in programming a side scrolling Flash game, where you can draw any vector landscape and run a character through it, slashing enemies as you go. The arrows keys move the character and attack. Also included is alternate code to use with a mobile device’s accelerometer (tested on the Android & iPhone OS). Topics include:
- Add new classes for different enemies.
- Add new classes for objects like coins to collect.
- Swap in new art to easily create new levels (just cut and paste, or draw in new art).
- Add more levels, including animation that the player could collide with.
- Add more objectives (items to pick up or areas on the board to go to)
- Adjust how many enemies are on stage, where they spawn from, and how often they appear.
- Change the physics of the game, speed or attack intensities of the enemies
Mobile Actionscript 3 Basics – 3 Hours
In this series, you will learn how to export your Flash project to an iOS or Android app. Like all of our courses, this one includes the source code for every project. The tutorial is divided into multiple movies, which can be viewed in any order. Topics include:
- Accelerometer.
- Multi-touch Input.
- Gestures.
- Orientation.
- CameraRoll.
- Exporting to iPhone.
- Exporting an Android App.

The Accelerometer
The adventure begins here. We’ll take a look at using Flash, Actionscript 3 and Device Central to test an application that uses your device’s accelerometer to roll a marble around. The virtual phone in Device Central can also be used to test with (Device Central is included with Flash).
After the accelerometer code is in place, we’ll make the project a bit more interesting and add some collision detection and a timer to reset the board.

Multi-touch Input
This course takes a look at the various ways of adding touch input to your Flash-created App (or swf file). Touch-enabled devices that are running Flash Player 10.1 or higher can make use of this functionality, so you don’t necessarily have to be exporting your Flash project to an application. This code could be used for a Flash movie played within the browser.
We’ll look at detecting states like: touch begin, move, end, rollover, rollout, as well multiple touches, pressure, the size of the area you are touching, your primary touch target, and much more.

Gestures and Orientation
This part teaches how to add Gesture recognition to your Flash project. Gestures are finger actions like pinching, swiping, panning , rotating, two finger tapping or long-pressing. Example files are created for each gesture and we’ll look at some of the pro and cons to using Gestures vs Touch Input.
We’ll also take a quick look at the Actionscript 3 code to detect a change in orientation on your device, then optionally change the appearance of your objects on stage (or do anything else).

CameraRoll
Yes thats a screenshot of a zombie-style dress-up game. Why not right. So in this tutorial you’ll see how to save an image from your Flash movie to your device’s camera roll (or media gallery). This has been successfullly iPhone and Android tested. You can save either the entire stage, portion of it, or specific movieclips. This little bit of code could be the foundation of MANY kid’s apps.
Also we’ll look at how to pull in an image from the camera roll to your Flash movie (successfully tested on the Android butthe iPhone doesn’t want to make this happen yet)

Exporting to iPhone or Android
Exporting to iPhone. This lesson will teach you how to export your Flash-created iPhone or iPad and install it on your device. You will need to sign up for Apple Developer program to fully test your app (and eventually to submit it to the Store)
Exporting an Android App. This two video course goes over testing your AIR to Android app on either a device (in my case the Samsung Galaxy Tab) or using the emulator from the free Android SDK.

Actionscript 3 Pinball Games – 5 Hours

Become a pinball wizard by programming a realistic physics based game environment. This tutorial covers every step in building a pinball Flash game and always comes with the finished source files.
Topics include:
- Creating the Pinball class and making it collide/slide down ramps.
- Adding bumpers, curved boundaries, and invisible boundaries.
- Add flippers of multiple raising speeds (fast and slow).
- Add curving / looping ramps of any size or shape.
- Create the launch ramp, multi-ball mode, score board, sounds and finishing touches
Actionscript 3 Sling Shot Games – 1.5 Hours
This tutorial covers every step in programming a sling shot game. Use the mouse (or touch input) to pull down an object into the sling shot and launch it over an obstacle toward a target. After programming the example above, we also look at including code to use with a mobile device’s accelerometer (tested on the Android & iPhone OS). Once you’ve worked through the tutorial, you should be able to:
- Add more levels.
- Add multiple targets.
- Add extra collision objects (like the scout character).
- Change the physics to make the slingshot more bouncy or increase the gravity.

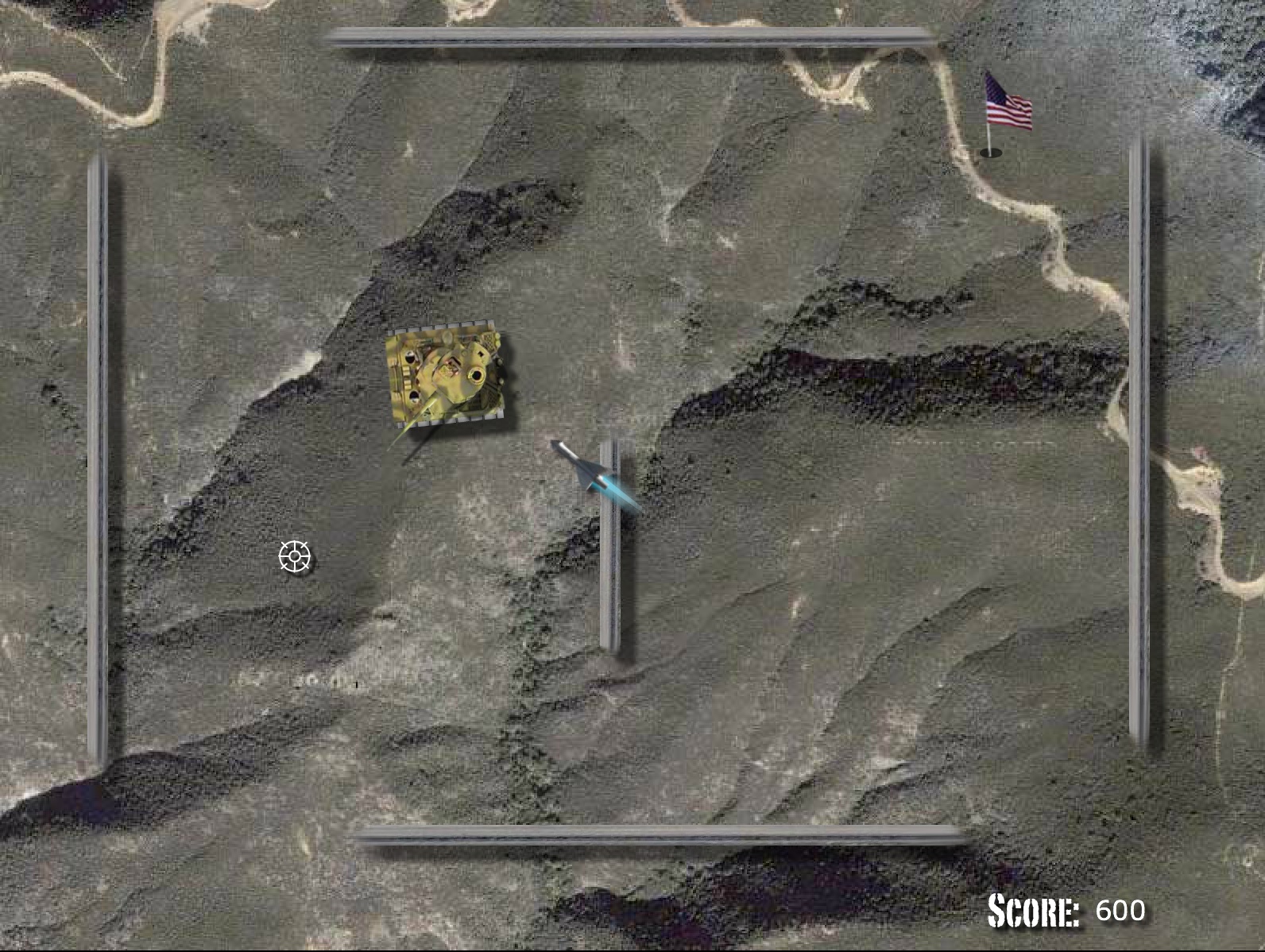
Actionscript 3 Tank Games – 4 Hours

Fire away, commander. In this video tutorial you will learn how to program an overhead-view tank game. The foundation of the code to taught could be used to build countless top-view style games. Use the arrows keys to move, and the mouse (or any touch input) to fire missiles.
The video tutorial will teach you to:
- Work with basic Actionscript (like functions, variables, if and while statements, etc)
- Work with Enter Frame, Keyboard, and Mouse Listeners.
- Detect collisions
- Handle scoring and points
- Swap out the artwork to brand the look and style of the game to your needs.
- Create endless new levels of your own.
- Change the difficulty and add many more objectives.
Actionscript 3 Dart Games – 3 Hours
Hit the virtual pub, and learn to program a variety of dart games. Click (or tap) to release a dart and tally up points for a 501 or 301 game. The video tutorial will teach you to:
- Work with basic Actionscript (like functions, variables, if and while statements, etc)
- Work with Enter Frame and Mouse Listeners Events.
- Add scripted motion tweens and tween-finished listners
- Handle scoring and points
- Add Event timers, sliders and checkbox components.
- Swap out the artwork to brand the look and style of the game to your needs.
- Toggle between 1 or 2 player modes.
- Change the difficulty and style of play.

Actionscript 3 Block Drop Games – 4 Hours

Learn how to program a tetris-style block drop game! This 4 hour tutorial will teach you the Actionscript 3 code for programming countless block-based games. And most importantly, you’ll learn from an expert programmer who teaches plenty of tips, techniques, and good practices for building games in Flash and coding in general. Topics include:
- Functions
- Enter Frame Listeners
- Mouse Event Listeners
- Scripted Motion Tweens
- Tween Finish Listeners
- Object Hit Detections
- Scoring and Math logic
- If Statements
- While Loops
- Variables
- Positioning and Scaling
- General Button Code
- Keypress listeners
- Event Timers
- Switch statements

Actionscript 3 Boulder Dodge Games – 5 Hours
Learn to program a classic “Asteroids” style spaceship game using Object Oriented Programming principals. This five hour Actionscript 3 video tutorial will teach you to:
- Create and extend custom classes.
- Work with object inheritence and custom events.
- Write public and private variables and functions.
- Pass in function parameters and return values.
- Add and remove children in the scene.
- Work with hit targets and detect collisions.
- Swap out the artwork to brand the look and style of the game to your needs.
- Speed up the ship and boulders or change gravity to alter the difficulty.
- Import classes.

Actionscript 3 Missile War Games – 4 Hours

Learn how to program an Actionscript 3 game where players aim precisely and conserve ammo to destroy enough targets to pass each level. The video tutorial will teach you to:
- Work with basic Actionscript (like functions, variables, if and while statements, etc).
- Work with Enter Frame and Mouse Listeners.
- Detect collisions.
- Handle scoring and points.
- Work with event timers and slider components.
- Swap out the artwork to brand the look and style of the game to your needs.
- Create endless new levels of your own.
- Adjust projectile velocity.
- Change the difficulty and add many more objectives.
- Use the Up and Down keys to rotate a turret, and use Spacebar to fire.
Actionscript 3 Strategy Games – 10 Hours
Special Announcement – We’ve just added another 10 hours to this bundle with an extra series of lessons on building Strategy Games taught by guest instructor John Nyquist. John created this course while building the iPad app, Astra Itinera.
This series is intended for programmers with some experience in writing ActionScript 3 and familiar with development using Adobe Flash Professional, Adobe Flash Builder 4, or FlashDevelop. So be sure to check out some of the more basic courses in this bundle before tackling this one. You can read more details on each session below…

Part 1. Terrain Generation
In part one, you’ll learn how to create terrains, use spatial averaging, draw with the graphics class, deal with bits, work with connected component labeling to detect regions, and more. Topics include:
- Development Options – Flash Professional, Flash Builder, and/or FlashDevelop.
- Setting up for your environment
- Creating the main package and Terrain class
- Graphics Class – learn to use the Graphics class to draw and color shapes
- Creating noise
- Using bit shifting to extract RGB values
- Spatial Averaging – softening the noise to create the land forms
- Gridlines – drawing gridlines with a Graphics class object
- Creating the Grid and Node classes
- Game Class – Tying the Terrain, Grid, and Node classes together with the Game class
- BitmapData class – dynamically create bitmaps in AS3
- Terrain – adding Mountains and beaches
- Connected Component Labeling (CCL)
- Creating an interactive test for our CCL algorithm (and debugging)
- Creating the Region class and integrating it with out CCL test
- Bringing in Symbols

Part 2. A* Pathfinding
The A* pathfinding algorithm is the most popular method of finding a path between two points. In part two you will:
- Learn the fundamentals of the A* pathfinding algorithm through a “blackboarding” session
- Write an implementation of it from scratch in ActionScript 3.
- Create an interactive movie to test the implementation.
- Integrate it into the main project from part one of the series.

Part 3. State Machines
In part three you will:
- Create a shaded terrain. Dynamically adjust contrast with the ColorMatixFilter class.
- Create multiple states for an object. Progress from a simple switch statement to object-oritented states.
- Create multiple players.
- Learn to create a turn-based environment for units and players, for both human and computer input.
- Create computer opponents.
- Create multiple unit types: land, air, computer and human.
- Use the bitmap class to create a “fog of war” that reveals the map as units move.
- Differentiate between turn-based and non-turn-based states (and support both).
- Add combat between units.
- Refactor to use a singleton design pattern.

Five Bonus Actionscript 2 Courses with Royalty Free Art

For a limited time buyers will also receive five Actionscript 2 courses with Royalty-Free art! That’s right, feel free to use the art in the source files in your own games.
- Actionscript 2 Basic Gaming Tutorial
- Actionscript 2 Classic Side Scroller Tutorial
- Actionscript 2 Battleship-Style Board Game Tutorial
- Actionscript 2 Isometric Role Playing Games Tutorial
- Actionscript 2 Games of Chance Tutorial

Two affordable purchasing options…
Purchase Option 1 - Lifetime Access
Get Lifetime Access to this course for a one-time purchase price. You can download (or stream) the movie files and download any source projects.
Already have Lifetime Access? You can get started watching the video tutorials from right here.
Purchase Option 2 - Subscription Access
Both Monthly and Yearly Subscribers can stream every video tutorial on the site. Yearly subscribers get access to the latest version of every starter kit whenever they want, plus access to hundreds of dollars worth of royalty free game art (yes, it’s an amazing deal). You can cancel your Monthly or Yearly subscription anytime directly through Paypal.
Browse All Courses