Over 12 hours of game art tutorials, broken into 45 short movies. Topics Covered… In this section, we’ll look at some incredibly easy tips you can use with just about any font to make your logo stand out. Your logo is one of the first things people will see in the game itself, but more importantly, potential players will scrutinize any preview screenshots in the store before downloading your game. This first impression could be the key to people downloading your app or not. Alright matey’s, no one knows where to begin their journey without a map. This could be used as a guide to give players an overview of the various levels they will travel to. Or you could simply create a map for decoration in conjunction with your logo. Maps can be a great, soft background piece behind text, or other user interface elements. In this session, we’ll be covering many types of interface elements, or GUI. This will include buttons, progress bars, selection icons, radar, and anything else you might find while playing the game or within a menu. In this session we’ll tackle drawing your main character. We’ll practice drawing the in-game views (front, back and side) and more detailed closeup views for Selection Screens, App icons or Promotional Art. In this session you’ll learn how to animate your character from the previous session. We’ll look at front and side view walking animation, an attack animation, how to add an interesting attack effect, and how to export a PNG sequence or Sprite Sheet from Animate. In this session we will construct various top-down view terrains. Combined with the buildings and structures taught in the next session, you’ll have some very detailed backgrounds to work with. In this session we will cover perspective points, sketching ideas for buildings and creating multiple different structures, as usual using Adobe Animate. You’ll learn how to draw a castle, tiki house, and modular style buildings which are great for filling larger background pieces with very little art. In this session we will look at explosion FX which you could use for collisions, impacts, death sequences, etc. We will also practice animating looping effects to use in a background sequence. Great for adding a little extra life to your game’s scenes. Session Details…You’ve got a great idea for a game. Maybe you’ve got the programming chops to code it all yourself. Now you need art. You can hire someone, but that can cost a lot of money. You can license art, but that might not give you exactly what you want. This course can give you the training you need to do some or all your app’s art production yourself.
Imagine being able to see a style of art or reference image and already knowing the steps to recreate something similar. That’s the true aim of this course. The wide range of topics in the course should make you feel confident enough to try illustrating any aspect of your game, be it the logo, hero, background or interface. We’ll even cover animation and discuss tips to exporting image sequences specifically for games.

The All-Important Logo

Ye ol’ Quest Map

Interface Elements and Buttons

Designing Game Characters

Character Animations

Terrain

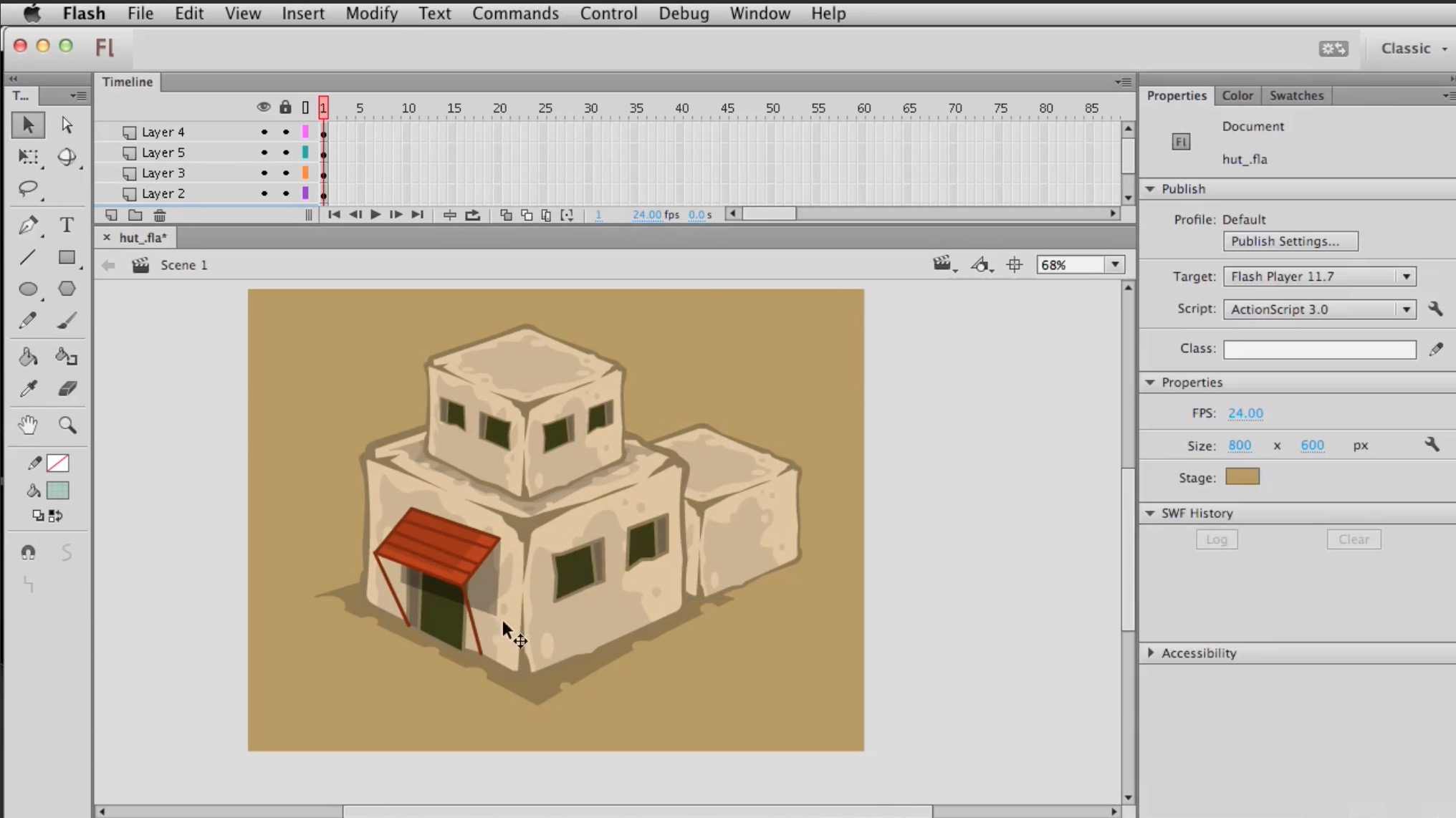
How to Draw Buildings

Animation FX


Session 1 – Animate Basics

Session 2 – The All Important Logo

Session 3 – Ye ol’ Quest Map

Session 4 – General User Interface

Session 5 – Designing Game Characters

Session 6 – Game Character Animation

Session 7 – Creating Terrain for a Game
Session 8 – Buildings
Session 9 – Animated FX
How to Draw All Your Own Game Art
Over 12 Hours of Video Tutorials
| Login Join |

How to Draw All Your Own Game Art – Over 12 Hours of Video Tutorials
Three affordable purchasing options…
Purchase Option 1 - Lifetime Access to just this course
Get Lifetime Access to this course for a one-time purchase price. You can stream the movie files and download any source projects. All proceeds from this sale will go directly toward the course author.
Purchase Option 2 - Subscription Access
Get access to this course and dozens more through the CartoonSmart Subscription. Stream videos from any of your devices and download any source files / projects.
Purchase Option 3 - Lifetime Membership
Get access to everything on CartoonSmart.com for your entire life! Stream videos from any of your devices and download any source files / projects. After the sale you can show your support for this creator (or multiple creators) using our unique Creator Bonus system. Every member gets to directly encourage more of the content they want to see most!